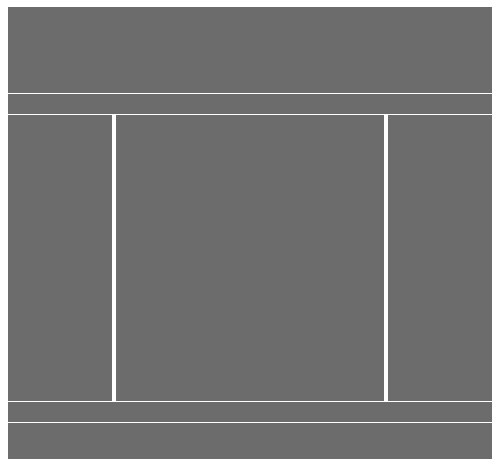
نكمل سلسلة هذه الدورة بالجزء الثالث هنا, وسنشرح كما تطرقنا سابقاً لعمل مثل هذا الشكل:

حيث انتهينا من عمل الـ Header وهو أول مستطيل في الأعلى وكالك من الجزء الجانبي الأيمن المستطيل الذي على اليمين وكذلك الـ Footer وهو الجزء السفلي من الموقع باقي لنا الجزء الجانبي الأيسر والمستطيلان الصغيران اللذان تحت الهيدر وفوق الفوتر لأي محتوى وهما بسيطان جداً.
فبعد الانتهاء من العمل سيكون كالتالي:

يمكنك مشاهدة وتحميل آخر ما وصلنا إليه في الجزء الثاني من هنا


بسم الله نبدأ بإنشاء الجانب الأيسر من الموقع وذلك بإضافة العنصر أو الوسم الخاص بالـ HTML في داخل الـ
باسم <div id=”side_left”></div> وذلك بعد عنصر الجانب الأيمن <div id=”side_right”></div>: [html]<div id="side_left">
<ul class="side_menu">
<li>
<h2>الرعاة الإعلاميون</h2>
<ul>
<li><a href="http://www.islamway.com"><img src="images/banner1.gif" /></a></li>
<li><a href="http://www.islamweb.net"><img src="images/banner2.gif" /></a></li>
<li><a href="http://www.gafelh.com"><img src="images/banner3.gif" /></a></li>
</ul>
</li>
</ul>
<ul class="side_menu">
<li>
<h2>شاركنا الآن</h2>
<ul>
<li>يمكنك المشاركة في دعم الموقع لنصرة الرسول صلى الله عليه وسلم ونشر مبادئه وقيمه العالية لتكسب الأجر العظيم من الله حيث الله أمرنا بالاقتداء به والسعي إلى طاعة الله وطاعة رسوله الكريم جعلني الله وإياكم من من يسمعون الكلام ويتبعون أحسنه</li>
</ul>
</li>
</ul>
</div>[/html]
بعد إضافة العناصر المطلوبة في القائمة الجانبية نقوم بتنسيقها باستخدام الـ CSS هناك بعض الأجزاء التي عُملت من قبل مثل القائمة ستكون بشكل أنيق بنفس القائمة الجانبية اليمنى وهنا تكمن قيمة الـ CSS فقط سنقوم بمواساتها بالجانب الأيسر وذلك من خلال التعديل على ملف style.css أول شي نضيف هذا الكود:
[css]img {
border:none;
}[/css]
هذا الكود لكي يجعل الحدود لأي صوره فيها رابط بدون حدود بحيث أنه بطبيعة الحال يقوم بوضع حد كبير جداً في هذه الحالة لا نريده, ثم نكمل بإضافة:
[css]#side_left {
float:left;
width:180px;
}[/css]
ونقوم بتحرير #content بإضافة margin-left:180px; ليكون كاملاً كالتالي:
[css]#content {
margin-right:180px;
margin-left:180px;
padding:10px;
}[/css]
فقط لا غير، الآن شاهد النتيجة:

جانب أيسر بالكامل رائع وجميل, حسناً سنقوم الآن بإضافة مستطيل تحت الهيدر (الجزء العلوي) بالطريقة التالية:
قبل <div id=”side_right”> والذي يكون بعد جزء header نضيف التالي :
[html]<div id="navigation">أنت هنا ( <a href="index.htm">الصفحة الرئيسية</a> )</div>[/html]ثم نتجه إلى ملف style.css ونضيف النمط الخاص بالـ navigation كالتالي:
[css]#navigation {
padding:7px;
border:1px solid #a2e9a2;
background:#e9f9e9;
font-family:Tahoma;
font-size:8pt;
margin-top:5px;
}[/css]
الآن نضيف المستطيل الذي أعلى الفوتر بإضافته قبل <div id=”footer”> كالتالي:
[html]<div id="footer_menu"><a href="index.htm">الرئيسية</a> |
<a href="#">من نحن</a> |
<a href="#">ادعمنا</a> |
<a href="#">اتصل بنا</a> |
<a href="#">إلى الأعلى</a>
</div>[/html]
ثم نعطيها النمط التالي:
[css]#footer_menu {
text-align:center;
font-family:Tahoma;
font-size:8pt;
border-top:1px solid #b9e9b9;
padding-top:7px;
margin-top:10px;
}[/css]
لتصبح النتيجة النهائية كالتالي:

يمكنك تحميل نتيجة هذا العمل من هنا
الآن أنشأنا قالب متكامل بالـ CSS والـ HTML يمكننا استخدامه بشكل متقدم لأي موقع
إذا كانت هناك أي أسئلة متعلقة بالدرس أرجو طرحها هنا، وتقبلوا أطيب تحيتي.

صباح الخير اخوي عبد الملك
لم أيأس وكلي ثقه بأنه لم يتأخر الموضوع الا لانه دسم
اشكرك جزيل الشكر وبأن الله سيكون لي تطبيق لهذا الدرس
الله يغفر لي ولك وبسمتك ووالديك فسيح جناته
أخوك عادل
يعطيك ألف عافية عبدالملك :)
ماقصرت بصراحة ,,
ولكن لوتزودنابروابط دورة تصميم قولب الوردبريس ,,
موفق ان شاء الله ^_^
الله يججزاك الجنة على هاالشرح الممتاز
ودي الله يعافيك تحطهن بملفات بي دي اف عشان نقراهن على رواقة :)
ما قصرت
السلام عليكم
بصراحة اعجبتني الدورة لكن لدي استفسار
انا اريد ان اصبح مبرمجا للمواقع هل يجب علي ان احفظ الدوال
مثال:
:center;
3. font-family:Tahoma;
4. font-size:8pt;
5. border-top:1px solid #b9e9b9;
6. padding-top:
7. margin-top:;
—–
وغيرها من الاوامر
شكراً لكم جميعاً على المرور :)
اخوي مبتدئ, مو لازم لكن من الأفضل ذالك والأكواد التي طرحتها هي اكواد CSS ويمكنك تعلم أساسيات أكواد الـ CSS من هنا http://ar.html.net/tutorials/css
اطيب تحياتي لك
حياك الله اخوي يزن تفضل دورة تصميم قالب الووردبريس مع التقطيع والتركيب هنا
تصميم : https://www.tech-wd.com/wd/2008/11/11/create-your-site-5
تقطيع وتركيب : https://www.tech-wd.com/wd/2008/11/18/create-your-site-6
تحياتي لك
حياك الله اخوي عبدالله وشكراً لك, بإذن الله تعالى إذا حصلت الفرصة راح اعمل ذالك :)
شكراً لك
بطل .. بطل .. بطل يا عبدالملك
جزاك الله خيراً وكثر الله من أمثالك
والله إنه شرح وافي وواضح جزاك الله كل خير
الموضوع بأجزائه الثلاثة رائع جداَ بس لو عملت على شكل كتاب PDF.
السلام عليكم اخي
اولا انا كنت متابع كل الدروس وماشاء الله عليك
وبصراحة لا يمكن وصفك باستاد لانك اكتر من دلك بكتير
انا طبقت الدرس وقمت ببعض التعديلات في ما يخص الالوان والخط
عندي مدونة على البلوقر كيف يمكنني رفع القالب الى مدونتي على البلوقر وجزيت خيرا اخي
تقبل احترامي
السلام عليكم يا اخوان
انا انتظر الاجابة ضروري
جزاك الله خير أخ عبدالملك
أخ عزيز نظام بلوجر يختلف قليلاً عن شرح أخونا عبدالملك.
– اللغتين css و xhtml موجودان في ملف واحد.
– عناصر القالب مختلفة.
السلام عليكم ورحمة الله و بركاته
دروس رائعه بارك الله فيك
—!>
ممكن طلب صغير
———-
وماذا بعد القالب
هل من الممكن دوره برمجه القالب php ليصير موقع متكامل ؟
<–
در,س في غاية الروعة
سلمت يداك أخوي عبدالملك
كنا محتاجين كيفية تصميم صفحات داخلية او اضافية
تكون فيها نفس النسق او التصميم الشبيه بالصفحة الاولي في انتظار ردك
ألف شكر يا عبدالملك وجزاك الله عنا كل خير يا بطل
طبقت شرحك بالسانتي وضبطت معاي الحمدلله
موفقين
السلام عليكم ورحمة الله و بركاته
بارك الله فيك و جزاك الله خيرا.
قمت باتباع الخطوات و الحمد لله بالتوفيق.
——–
لذي سؤال بارك الله فيك , كيف يمكن التنسيق بين side_menu و content
أي أضغط مثلا على ” حجة الوداع” يتغير المحتوى في content وحده.
———–
وفقك الله لما يحبه و يرضاه و سلام عليكم
عندي إستفسار
الحين إذا ضغطت على مثلا مولده يطلعلي file not found
وش الحل ؟؟
بإنتظار إجابتك
وجزاك الله كل خير
فقط لو كان لديك ملف فيه جميع خصائص css و html و قيمها و أماها شرح بسيط لما هي ممتن للدرس أرجو أن اجد عنك هذا الملف